Comprendre le responsive design
Définition et principes de base
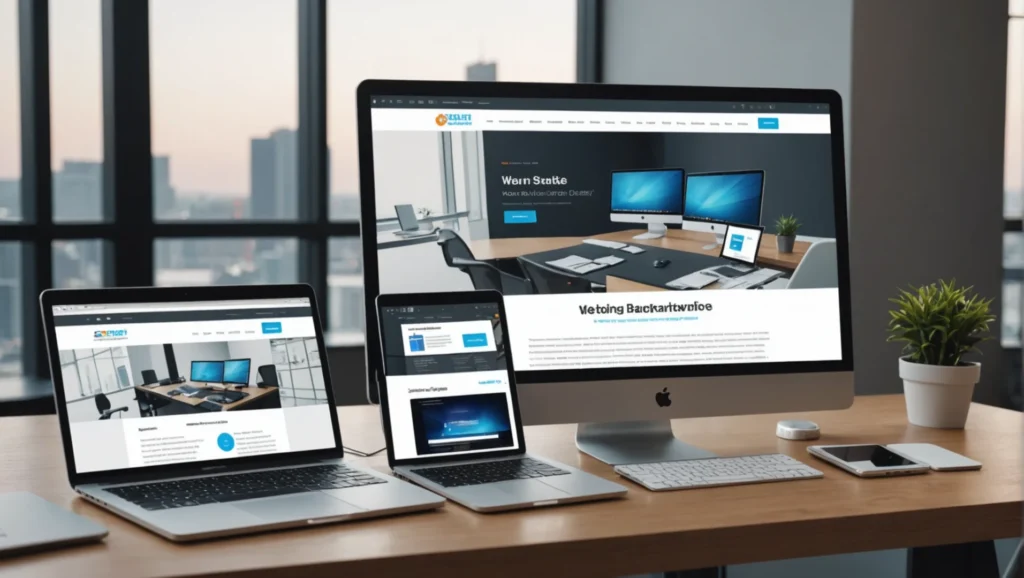
Qu’est-ce que le responsive design, vous demandez-vous ? En bref, c’est une approche de la conception web qui vise à rendre les pages web adaptables à toutes les tailles d’écran et tous les types d’appareils. Imaginez que votre site web ressemble à de l’eau – il doit pouvoir couler et s’adapter facilement à n’importe quel récipient, que ce soit un écran d’ordinateur, une tablette ou un smartphone.
Le responsive design repose sur des principes clés comme les grilles flexibles, les images fluides, et l’utilisation des media queries en CSL’objectif ? Un web design flexible qui assure une mise en page cohérente et agréable, quelle que soit la taille de l’écran. Plutôt astucieux, non ?
L’importance de l’adaptabilité pour l’utilisateur
Dans un monde où l’usage des appareils mobiles explose, l’adaptabilité est primordiale. Les utilisateurs s’attendent à ce qu’un site web réponde rapidement et soit facile à naviguer, peu importe le dispositif. Un bon design responsive transforme une expérience web potentiellement frustrante en quelque chose de fluide et plaisant, augmentant ainsi la satisfaction de l’utilisateur.
Imaginez-vous en train de visiter un site sur votre mobile et d’être obligé de zoomer sans cesse pour cliquer sur des boutons minuscules. Cela rendrait la navigation laborieuse, presque insupportable. Le responsive design évite ces désagréments en optimisant chaque élément de l’interface pour qu’il soit confortable à utiliser, que vous soyez sur un petit ou un grand écran.
Les technologies derrière le responsive design
CSS et les media queries
Que ferait-on sans CSS ? Dans le cadre du responsive web design, il joue un rôle crucial. Les media queries en CSS permettent d’appliquer différents styles selon les caractéristiques du dispositif utilisé, comme la largeur de l’écran. C’est comme avoir un assistant styliste pour votre site, assurant que chaque pixel est parfaitement à sa place.
En fonctionnant à partir de ces critères, les media queries permettent de créer des règles spécifiques pour certaines situations. Par exemple, une colonne affichée côte à côte sur un écran large pourrait être réorganisée pour apparaître en empilement vertical sur un écran plus petit. Cette flexibilité offre une continuité visuelle et fonctionnelle précieuse dans le contexte multiplateforme d’aujourd’hui.
Les frameworks de design réactif, tels que Bootstrap et Foundation
Pour simplifier la vie des concepteurs, des frameworks comme Bootstrap et Foundation sont devenus essentiels. Ces outils offrent des composants prédéfinis et prêts à l’emploi qui facilitent la création de sites web responsives en un rien de temps. Pourquoi réinventer la roue quand on peut utiliser ces librairies robustes et éprouvées ?
Bootstrap, par exemple, propose un ensemble de classes CSS et de composants JavaScript prêts à l’emploi, qui aident à créer des mises en page cohérentes avec un effort minimal. Foundation offre une flexibilité similaire avec des outils supplémentaires pour la personnalisation et l’extensibilité. L’utilisation de ces frameworks permet non seulement d’accélérer le développement mais aussi de garantir des résultats visuels et fonctionnels uniformes.
L’impact du responsive design sur l’expérience utilisateur
L’amélioration de l’accessibilité sur différents appareils
En améliorant l’accessibilité, le responsive design élimine les barrières. Les utilisateurs peuvent aisément interagir avec le contenu d’une page web, qu’ils soient sur un ordinateur ou un dispositif mobile. Un design responsive assure que le contenu reste lisible et accessible à tous, indépendamment de la taille de l’écran.
L’accessibilité se traduit également par une meilleure inclusivité. Les personnes ayant des limitations visuelles ou motrices peuvent naviguer aisément sur des sites qui respectent les bonnes pratiques du design responsive. En ajustant les polices, les contrastes et les interactions pour qu’ils conviennent à tous, on favorise une expérience utilisateur positive et égalitaire pour une audience diversifiée.
Les avantages en termes de temps de chargement et d’ergonomie
Les avantages sont nombreux. Non seulement les pages trouvent refuge dans une mise en page magnifiquement adaptée, mais elles permettent également un temps de chargement plus rapide. Avec un web design optimisé, les utilisateurs bénéficient d’une expérience plus fluide, ce que Google apprécie également, améliorant ainsi le référencement naturel des sites web.
Lorsqu’un site est optimisé pour le responsive design, les éléments inutiles ou mal dimensionnés sont éliminés ou ajustés, ce qui contribue à des temps de chargement plus courts. L’ergonomie est également améliorée grâce à des interfaces utilisateur conçues pour être intuitives, permettant aux visiteurs de naviguer facilement, de trouver rapidement l’information et d’interagir efficacement, renforçant ainsi la fidélité à la marque.
Mise en œuvre du responsive design pour votre site
Étapes clés pour transformer un site existant
- Commencez par une évaluation du site actuel : identifiez les éléments non adaptés aux petits écrans.
- Adoptez une grille flexible qui peut s’ajuster aux différentes tailles d’écran.
- Appliquez des media queries pour adapter les styles en fonction de la largeur de l’écran.
- Utilisez des images fluides qui s’adaptent proportionnellement à la taille d’écran.
Lorsque vous entreprenez de transformer un site statique en un site responsive, il est crucial d’avoir une vue d’ensemble de vos besoins spécifiques avant de plonger dans le code. Cela implique de comprendre votre audience, leurs habitudes de navigation, et les appareils qu’ils utilisent le plus fréquemment pour interagir avec votre contenu en ligne.
En suivant ces étapes, transformer un site pour qu’il devienne responsive web n’a jamais été aussi accessible ! Assurez-vous également de tester le site régulièrement sur différents appareils et navigateurs pour éviter les problèmes inattendus. Les outils en ligne tels que les simulateurs de périphériques mobiles peuvent aider à visualiser comment votre design s’adapte à divers écrans sans avoir besoin de chaque type d’appareil.
Meilleures pratiques et pièges à éviter
Évitez d’approcher le responsive design comme une tâche purement technique. Voyez-le plutôt comme une stratégie centrée sur l’utilisateur. En outre, restez simple et ne surchargez pas vos pages web d’éléments inutiles qui pourraient alourdir l’interface. Mieux vaut adopter un design minimaliste, optimisé à la fois pour l’expérience utilisateur et pour la vitesse de chargement.
Un piège fréquent lors de la création de sites responsives est la tentation d’employer trop de media queries, ce qui peut finir par complexifier le code inutilement et rendre le site plus difficile à maintenir. Concentrez-vous sur les points de rupture essentiels et testez régulièrement l’interface pour garantir une expérience harmonieuse. Souvenez-vous, moins est souvent plus en matière de conception web.
Vue d’ensemble des tendances actuelles et futures
L’essor du mobile-first et de l’Adaptive Design
Non seulement le design responsive continue de dominer, mais les principes mobile-first gagnent également en popularité. Conception web orientée d’abord vers les appareils mobiles, cette approche permet de garantir que la version mobile de votre site reçoit l’attention qu’elle mérite.
L’Adaptive Design est une autre tendance montante où le site optimise différentes mises en page pour différentes tailles d’écran de manière ciblée. Contrairement au responsive, qui est fluide, l’adaptivité crée des versions prédéfinies de la page.
Ces deux approches visent à fournir la meilleure expérience utilisateur possible en tenant compte des habitudes de consommation de contenu numériques axées sur la mobilité. En adoptant ces méthodologies, vous pouvez vous assurer que vos sites non seulement répondent aux normes modernes mais anticipent également les besoins futurs de votre audience.
L’intégration avec les nouvelles technologies comme le design adaptatif et les progressive web apps
Les Progressive Web Apps (PWA) sont l’avenir du web mobile. En combinant le meilleur des applications web et des applications mobiles traditionnelles, elles offrent des temps de chargement ultra-rapides et une grande interactivité.
Ces technologies réunies, avec un solide design web responsive, ouvrent une ère de confort numérique jamais vue auparavant. Imaginez un monde où chaque page web offre une expérience personnalisée et réactive – c’est vers cela que nous nous dirigeons. Avec l’intégration continue de l’intelligence artificielle et de l’apprentissage automatique, l’avenir du web promet d’être encore plus dynamique et adaptatif.
En conclusion, dans cette ère high-tech, comprendre et intégrer le responsive design dans la conception web n’est pas seulement une option, mais une nécessité pour toute entreprise souhaitant réussir en ligne. Adaptez-vous ou disparaissez! Offrez à vos utilisateurs une expérience harmonieuse et fluide qui transcende les écrans et les appareils. Faites du web un lieu où chaque interaction est intuitive et enrichissante.